
Jaa du, det tänkte vi visa nu!
Du som har devote.se kan kolla på detta, då detta endast gäller för devote:are :D
Klicka på ikonen "HTML".
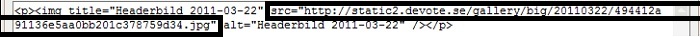
Då kommer det upp en ruta där det står ungefär såhär, kopiera det som är inringat, allt förutom src=" och " på slutet.
Och bildkoden är kopierad!
Vill ni lära er om hur man får tag på bildkoden på blogg.se ?
Kommentera så visar vi!
/ Julia och Linnea


0